
![]()
Agora é hora de otimizar os elementos que são chamados pelo template, sendo o principal deles, as imagens (afinal, dificilmente você não utilizará nenhuma imagem no seu blog). Hoje vamos aprender como fazer a otimização das imagens para que elas carreguem mais rapidamente ou carreguem de forma diferente.
Mas antes disso, 3 dicas importantes sobre o uso de imagens em blogs:

Use o mínimo de imagens possível
Mas tome cuidado para não empobrecer o seu blog. Tente não pecar, nem pela falta, nem pelo excesso.

Dê preferências ao uso de miniaturas
As miniaturas não obrigam a pessoa a fazer o download completo de imagens que ela não tem interesse. Se ela tiver, vai clicar na imagem e ver em tamanho grande. E, obviamente, ajudam a poupar tempo na hora do carregamento da página.

Hospede suas imagens em mais de um servidor
Os navegadores permitem downloads simultâneos de imagens em servidores diferentes. Ou seja, se você hospedar todas as imagens num único servidor, elas serão carregadas uma após à outra, mas se hospedar em vários, elas serão carregadas simultaneamente, o que pode melhorar muito a velocidade do seu blog, dependendo da quantidade de imagens. Você pode hospedar imagens em servidores como o Picasa, Flickr, Yahoo! Geocities, Google Sites, ImageShack ou Photobucket.
Para otimizar o peso das imagens, você poderá seguir dois caminhos: otimizar utilizando softwares como o Photoshop e Fireworks ou utilizando serviços online como o DynamicDrive Image Optimizer e Yahoo! Smush It.
Existem diversos tipos de arquivos de imagens, mas atualmente, os melhores para uso na internet são o JPEG (para fotos) e o PNG (para imagens como banners, buttons, etc). Observe os resultados que podemos obter otimizando esses dois tipos de arquivo:
-
JPEG

-
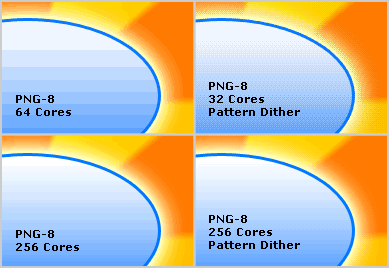
PNG

Você pode observar que no caso do JPEG, a imagem é otimizada diminuindo sua qualidade geral, enquanto que o PNG diminui a quantidade de cores. Quanto menores esses valores, menor é o tamanho do arquivo e consequentemente, mais rápido é o carregamento. Caso você não tenha experiência com softwares de edição de imagens, recomendo que utilize os serviços online, por serem mais automatizados. Se utilizar softwares, observe como estas configurações são ajustadas no Photoshop, utilizando a opção Salvar para a Web (Save for Web) no menu Arquivo (File):

Legendas: 1. Predefinição de configurações 2. Tipo de Arquivo (JPEG/PNG) 3. Predefinição da qualidade JPEG 4. Qualidade (JPEG) 5. Imagem Progressiva: carrega múltiplas partes da imagem simultaneamente (JPEG) 6. Torna o arquivo menor, porém menos compatível (JPEG) 7. Método de captação das cores (PNG) 8. Quantidade de Cores (PNG) 9. Método de disposição das cores (PNG) 10. Porcentagem da utilização do método de disposição (PNG) 11. Se a imagem terá ou não transparência (PNG) 12. Método da transparência (PNG) 13. Entrelaçamento: método que carrega a imagem como um todo (PNG).
Recomendo que você faça testes com essas configurações verificando a qualidade e o tamanho do arquivo para cada resultado. Adquirindo um pouco de experiência com essas configurações, você poderá determinar quais se adequam melhor às suas necessidades.
Na próxima etapa, vamos aprender a otimizar as postagens do seu blog. Ir para a Parte 5 >>













 Anterior
Anterior