
Agora vamos otimizar seus widgets para que eles não atrapalhem o carregamento do seu blog. São 5 dicas essenciais:
Não se esqueça de fazer o backup do seu template antes de realizar as alterações no código, clicando em Baixar modelo completo. Além disso, antes de salvar as alterações à cada passo, visualize seu template para verificar se tudo está funcionando corretamente.

Remova aqueles Widgets que você não precisa realmente
Widgets são ancorados ao seu template e podem diminuir o tempo de carregamento, portanto não exagere. Mais cuidado ainda com os Widgets não-oficiais e que dependem de arquivos JavaScript.

Avalie o impacto na navegação
Verifique se os widgets que você utiliza têm algum impacto positivo na navegação para o usuário. Sempre avalie o funcionamento dos Widgets antes de decidir mantê-los. Um widget a menos pode fazer a diferença no tempo de carregamento do seu blog.

Otimize o posicionamento dos Widgets
Dê preferência à colocá-los (ao menos os mais pesados) na Sidebar Direita ou no Rodapé, assim eles serão carregados depois do conteúdo principal do Blog, por uma questão de posicionamento no código. Se você tem maior conhecimento em HTML, utilize posicionamento absoluto para os Widgets, assim permitindo que eles fiquem no fim do código.

Incorpore Widgets HTML no código

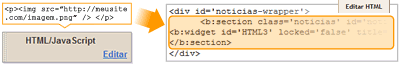
Se você utiliza Widgets dos tipo HTML/JavaScript, insira-os diretamente no código HTML do template, assim você elimina muitas linhas extras de código. Para fazer isso, é só dar um título ao seu widget HTML (para facilitar a localização no código), encontrar a entrada no código através desse título (utilizando o Ctrl+F do seu navegador) e substituir o código do widget pelo código contido no Widget (como na imagem acima). Ao fazer isso, o widget original é excluído automaticamente, mas a funcionalidade permanece.

Não use Rádios ou outros tipos de Players no seu Blog
Um dos grandes incômodos para o usuário hoje em dia (e que compromete muito o tempo de carregamento da página), é quando ele visita um blog e leva um susto ao ver que uma rádio começou a tocar sem que ele pedisse. Não coloque esse tipo de widget no seu blog. Se uma rádio é relevante ao seu conteúdo, coloque apenas um link para ela. Lembre-se: as pessoas não gostam de se sentir obrigadas a fazer e muito menos ouvir nada, como vimos na Parte 1.
Na próxima etapa, vamos comparar os resultados obtidos e conhecer um último recurso para resolver problemas específicos de velocidade no seu blog. Ir para a Parte 7 >>














 Anterior
Anterior